您现在的位置是:首页 > 网站建设常见问答网站建设常见问答
HTML5 元素 datalist 介绍
![]() 2018-03-30【网站建设常见问答】2037 人已围观
2018-03-30【网站建设常见问答】2037 人已围观
简介 最近一个项目用到select下拉菜单,但是option项目众多,使用的结果是下拉菜单很长很长,有的小显示屏幕都超过了显示屏幕.这时怎么...
最近一个项目用到select下拉菜单,但是option项目众多,使用的结果是下拉菜单很长很长,有的小显示屏幕都超过了显示屏幕.这时怎么办呢!这时 们可以考虑使用html5的datalist.
元素介绍
想象一下我们想要用户输入一个字符串,例如他们的名字,我们可能会用到<input type="text"/>元素,这样子用户就可以随意的输入他们的内容。想象一下假如我们需要用户输入的是他们的国家居住地,我们更喜欢使用<select>元素,这个将会限制可选的结果(有时候也许是好的),并且还存在着一个潜在的巨大用户选择。
但如果我们想要用户自由输入的同时又有一些建议选项,这里就是<datalist>的用处了。
示例代码
datalist包含<option>元素,类似于<select>元素,然而<datalist>并不是独立控制,相反它是附加在<input type="text"/>上的list,类似于下面的这段代码:
<body>
<label>Select your preferred code editor:</label>
<input type="text" id="txt_ide" list="ide" />
<datalist id="ide">
<option value="Brackets" />
<option value="Coda" />
<option value="Dreamweaver" />
</datalist>
</body>
这段代码里面使用到了<input type="text"/>控制着一个list的新属性,这是告诉浏览器加载一个id为上面list的值的这个列表值或者来自datalist的建议。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:宁波:外贸的痛点与对策
相关文章
随机图文

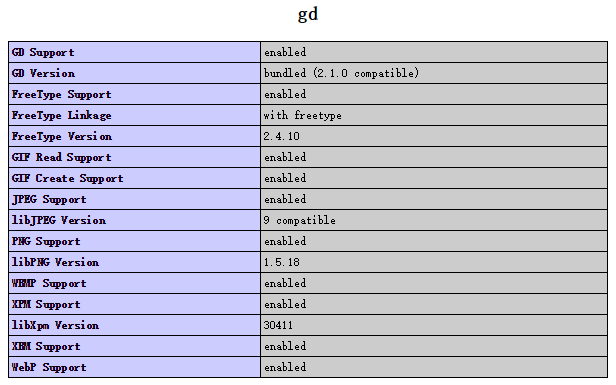
PHP图像操作GD库学习一
在我们开发网站中,用php对图片进行操作一般很少见。殷雯工作室一般只用到GD库对验证码或者用户上传的产品图片加个水印。企业网站中...
怎么设计一个漂亮的企业网站
打开一个网站第一眼就是他的门面,给客户的第一感觉,这很重要,为将来促成交易做下一个基础。那怎么样做一个漂亮的企业网站呢?那第一眼就很重要...
CSS实现背景图片不规则的菜单
现在的网站设计花样很多,今天工作室遇到一不规则导航菜单。经百度后找到一相对完美的处理办法就是使用maring-left的负数来实现。现在摘...
如何加快网站建设的进程
现在网站建设服务的茅盾都是网站开始大了,很多的网站建设流程越来越繁琐或者一成不变的话,那么客户的埋怨和服务的质量也是越来越低的,作为一家网站...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码