您现在的位置是:首页 > 技术交流技术交流
jQuery添加/改变/移除CSS类及判断是否已经存在CSS
![]() 2015-09-26【技术交流】2511 人已围观
2015-09-26【技术交流】2511 人已围观
简介 我们一般在改变页面元素样式使用Javascript可实现,但不是简洁的办法,现在有了jQuery,似乎让Js代码瘦身了不少,应验了那...
我们一般在改变页面元素样式使用Javascript可实现,但不是简洁的办法,现在有了jQuery,似乎让Js代码瘦身了不少,应验了那句话:“jQuery让JavaScript代码变得简洁!”,言归正传,来看jquery如何添加、移除CSS类:
1. removeClass() - 移除CSS类
$(\"#target\").removeClass(\"oldClass\"); //#target 指的是需要移除CSS类的元素的ID //oldClass 指的是CSS类的名称
2.addClass() - 添加CSS类
$(\"#target\").addClass(\"newClass\"); //#target 指的是需要添加样式的元素的ID //newClass 指的是CSS类的名称
3. toggleClass() - 添加或者移除CSS类:如果CSS类已经存在,它将被移除;相反,如果CSS类不存在,它将被加上。
$(\"#target\").toggleClass(\"newClass\") //如果ID为“target”的元素已经定义了CSS样式,它将被移除; //反之,CSS类“newClass”将被赋给该ID
4.hasClass(\"className\") - 判断是否已经存在CSS
在实际运用中,我们通常是先定义好这些CSS类,然后通过Javascript事件触发(比如点击某个按钮)来改变页面元素样式。此外,jQuery还提供一种方法 hasClass(\"className\"),用来判断某个元素是否已经被赋予某个CSS类。顺便告诉前端开发的新手,jquery是值得拥有的,有空了好好研究吧。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

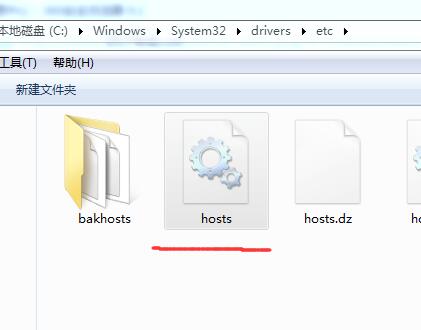
路由文件hosts文件修改方法
host文件是本地电脑对域名和对应ip的路由表,修改是为了方便本地调试网站,例如想要www.a.com指向到本地某个项目网站就是可以通过修...
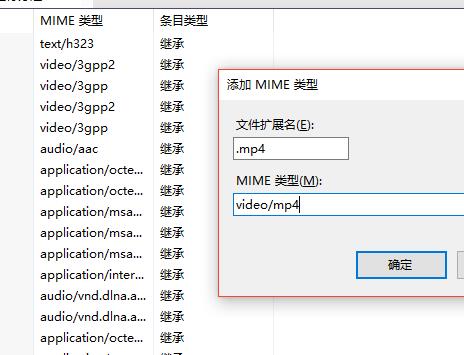
IIS服务器支持mp4视频播放的设置
视频展示在企业官网的展示中经常用到,服务器一般默认情况下不支持mp4等格式,是为了防止服务器上出现大流量的网站.那么我们如何设置呢IIS...
thinkphp 模板中存值
模板里存值,这样的场景经常使用在循环内需要对变量进行比较判断的情况下.下面我们来看看是如何做到的. 在项目开发的时候,有时候希望直接在模板...
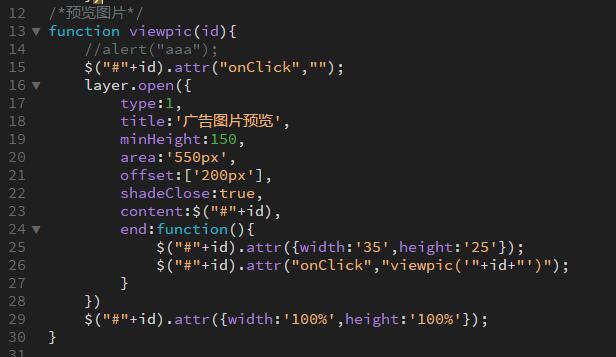
Jquery绑定函数的取消
首先,在html重定义click事件有两种方式,针对这两种方式有两种移除click事件的方法1、第一种定义click时间的方法是在标签内部加...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码