您现在的位置是:首页 > 技术交流技术交流
双击编辑异步更新[Jquery收藏]
![]() 2015-05-30【技术交流】2939 人已围观
2015-05-30【技术交流】2939 人已围观
简介现在有看到cms编辑后台部分信息时可以直接双击后修改,功能蛮华丽 以下jquery代码可以实现。 收藏 $(function(){ $(“tbody&g...
现在有看到cms编辑后台部分信息时可以直接双击后修改,功能蛮华丽 以下jquery代码可以实现。 收藏
$(function(){
$(“tbody>tr:even”).addClass(“dan”);
$(“tbody>tr>td”).dblclick(function(){
var inval = $(this).html();
var infd = $(this).attr(“fd”);
var inid = $(this).parents().attr(“id”);
$(this).html(\"+inval+\");
$(“#edit”+infd+inid).focus().live(“blur”,function(){
var editval = $(this).val();
$(this).parents(“td”).html(editval);
$.post(“post.php”,{id:inid,fd:infd,val:editval});
})
});
});
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
下一篇:外贸公司网站方案概述
相关文章
随机图文

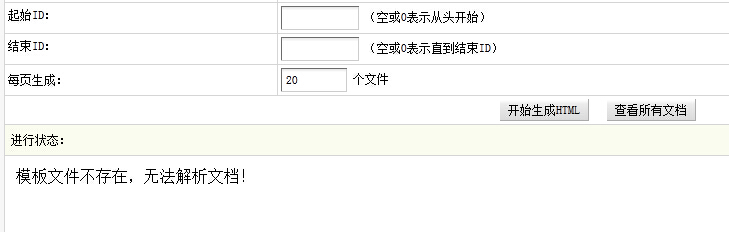
dedecms5.7生成文件时提示“模板文件不存在,无法解析”的解决方法
dedecms是一个非常经典的cms系统,并且开源很多做网站的人都喜欢用他,那么在网站生成文件的时候,出现错误提示“模板文件不存在,无法解析...
二维码常见数据格式标准
随着智能设备的普及,二维码(2D barcode or QR code=Quick reference code)的使用越来越广泛,用智能...
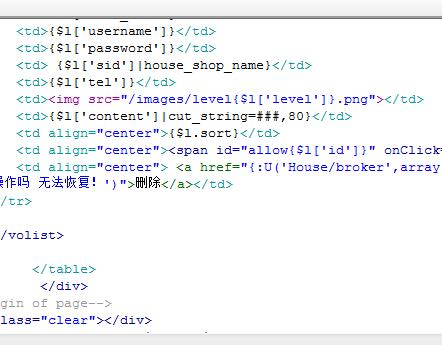
JQuery选择器通过click事件获取当前点击对象的id,name,value属性
Jquery是一个强大的js框架,方便了工作室小编.今天摘录JQuery选择器通过click事件获取当前点击对象的id,name,val...
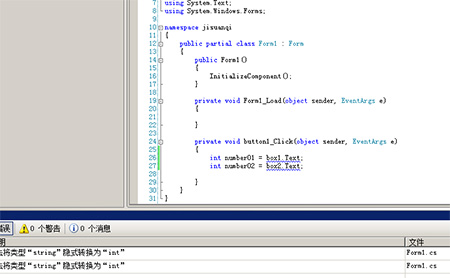
[C#]int.Parse()与int.TryParse()
C#中对变量的值类型有严格的管控,不像php存在类型自动转换的事情。对不起来就会报错以下是接收textbox值时,c#类型的强制转换代码 i...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码