您现在的位置是:首页 > 技术交流技术交流
jQuery点击div指定input的内容
![]() 2021-08-31【技术交流】2270 人已围观
2021-08-31【技术交流】2270 人已围观
简介 为了提升用户对系统的使用体验,使用jQuery是一个不错的选择。使用$("#ID").html(&q...
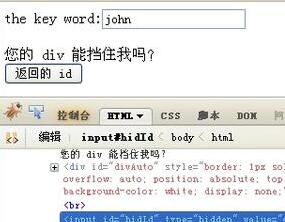
为了提升用户对系统的使用体验,使用jQuery是一个不错的选择。使用$("#ID").html("内容") 或者设定div的内容,包括一些其他html元素的内容。我们可以给div内的文字内容加上一个a标签,点击触发js的函数,然后设置input的内容。
<div><a href='javascript:add('xxxx')'>xxx</a></div>function add(str){
$("input[name='input_name']").val(str);
}完成
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

表单文本框小技巧:禁止自动完成
文本输入框的自动提示功能在浏览器中模式是打开的。有时候我们并不需要自动提示功能,例如需要用户自己再次输入而非自动完成。在IE中可以使用工具-...
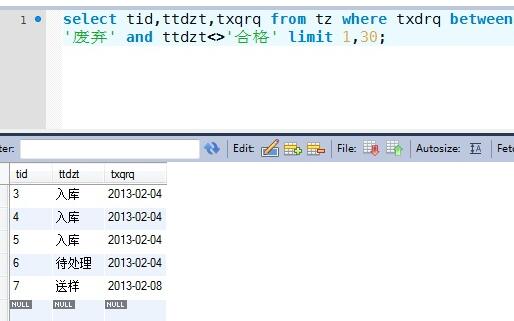
mysql查询今天,昨天,近7天,近30天,本月,上一月数据的方法
MySQL查询今天,昨天,近7天,近30天,本月,上一月数据的方法分析总结:(这篇文章 看到后我仿佛又是看到了新窗户,眼前一亮)mysql还...
oracle数据库中国区裁员
作为一名码农关心数据库软件还是有的。殷雯网站建设工作室做项目基本上用的是mysql数据库,原因是mysql跨平台、免费。虽然我们的项目基...
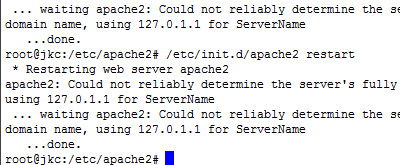
利用ServerAlias设置多个二级域名和泛域名
已在域名服务提供商处或自己管理的DNS服务器上,将多个域名或A记录(如:0574nb.cn 、www.0574nb.cn、bbs.0574n...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码