您现在的位置是:首页 > 技术交流技术交流
textarea限定用户输入的字符数
![]() 2021-08-24【技术交流】2072 人已围观
2021-08-24【技术交流】2072 人已围观
简介在一些应用场景下,我们需要限定用户输入文本区域的字符数量,比如网站description介绍里。一般搜索引擎允许识别的字符数量是120左右。那如何 解决呢?在i...
在一些应用场景下,我们需要限定用户输入文本区域的字符数量,比如网站description介绍里。一般搜索引擎允许识别的字符数量是120左右。那如何 解决呢?
在input标签中,只需要设置maxlength=”200”即可,但是在textarea标签中,IE9及IE9以下浏览器是不支持的,IE10、IE11则支持,估计后续的版本应该都会支持。
现在来说下怎么让大部分IE版本都支持textarea 标签限制字数,同时允许以chorme为内核的浏览器也支持。
<textarea rows="5" maxlength="200" onchange="this.value=this.value.substring(0, 200)" onkeydown="this.value=this.value.substring(0, 200)" onkeyup="this.value=this.value.substring(0, 200)" ></textarea>
这样子即可。
备注:onchange、onkeydown、onkeyu三者缺一不可。
如省略onchange,当你用复制功能,此时一直按着ctrl不松开,鼠标去点击其他地方(焦点移出textarea)时,不会自动取消超出部分;
如省略onkeydown,快速录入的时候会有很多个字符突然不见;
如省略onkeyup,原想预计200的情况下,会变成201,并且最后一个字符是最后敲进去的。
Maxlength 也不可省略,加上maxlength 当碰到IE10及以上版本时,可以完美的实现限制输入框字数的功能。不像其他低版本的IE浏览器还可能出现一个字母后消失。
以上内容大部分是转载,只因这是最有效的,所以才留下来!
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:手机网站一键导航代码适用百度地图
相关文章
随机图文

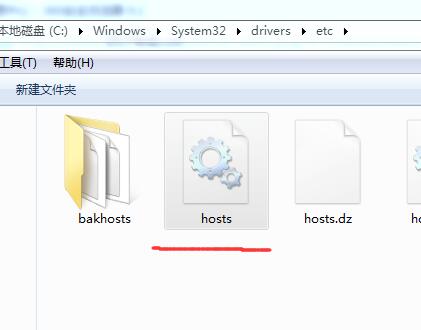
路由文件hosts文件修改方法
host文件是本地电脑对域名和对应ip的路由表,修改是为了方便本地调试网站,例如想要www.a.com指向到本地某个项目网站就是可以通过修...
oracle数据库中国区裁员
作为一名码农关心数据库软件还是有的。殷雯网站建设工作室做项目基本上用的是mysql数据库,原因是mysql跨平台、免费。虽然我们的项目基...
thinkphp 模板中存值
模板里存值,这样的场景经常使用在循环内需要对变量进行比较判断的情况下.下面我们来看看是如何做到的. 在项目开发的时候,有时候希望直接在模板...
手机访问pc网站时自动跳转手机端网站代码
以下是一段js判断用户来访问类型并且自动跳转到手机网站网址的代码。 优点是判断准确,缺点是这是在电脑网站加载完成后再跳转到手机网站! ...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码