您现在的位置是:首页 > 技术交流技术交流
Hover.css 前端插件介绍
![]() 2019-07-16【技术交流】3187 人已围观
2019-07-16【技术交流】3187 人已围观
简介有时候我们需要给一个元素加上独特的hover特效,但是由于艺术细胞的欠缺(精力有限不可能前后端都在行)可能始终写不出自己满意的效果,那就来看看别人在github...
有时候我们需要给一个元素加上独特的hover特效,但是由于艺术细胞的欠缺(精力有限不可能前后端都在行)可能始终写不出自己满意的效果,那就来看看别人在github上的开源作品吧
链接:https://github.com/IanLunn/Hover
一组CSS3支持的悬停效果,可应用于链接、按钮、徽标、SVG、特色图像等。很容易应用到你自己的元素,修改或只是用于灵感。可在CSS, Sass和更少。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

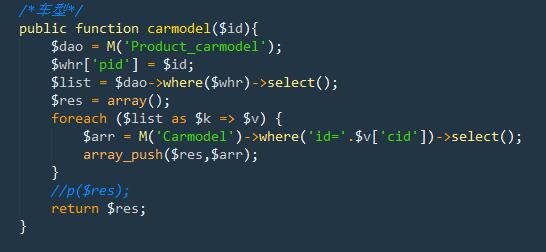
hinkPHP框架模糊查询’DB_LIKE_FIELDS’设置无效的bug
手册表达式查询like项提示:如果配置了DB_LIKE_FIELDS参数的话,某些字段也会自动进行模糊查询。设置以后无效,原因如下: Dr...
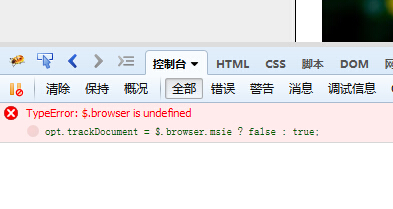
使用jquery插件报错:$.browser is undefined的解决方法
最近在研究jquery一些特效,经常到遇到 一些奇怪的问题。 刚开始以为是插件有错误,就到官方网站去下载一个最新版的Jcrop插件,结...
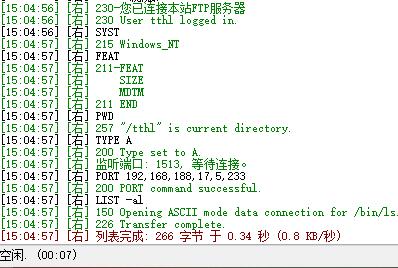
FTP的port模式和pasv模式
经常使用ftp工具进行网站文件的上传和下载.有时因为网络环境和服务器配置问题,经常遇到ftp工具卡顿问题.这时就需要切换port和pas...
css控制文字换行技巧
强制不换行 p.www_0574nb_cn { white-space:nowrap; } 自动换行 p.www_0574...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码