您现在的位置是:首页 > 技术交流技术交流
jquery中click的调用三种访求
![]() 2019-06-03【技术交流】2289 人已围观
2019-06-03【技术交流】2289 人已围观
简介第一种方式:$(document).ready(function(){ $("#clickme").click(function...
第一种方式:
$(document).ready(function(){
$("#clickme").click(function(){
alert("Hello World click");
});
这种比较常见。
第二种方式:
$('#clickmebind').bind("click", function(){
alert("Hello World bind");
});
通过jquery bind方法。这种好处是可以在js内对html进行动态绑定,前端和后端可以各自干自己的事情不冲突。
第三种方式:
$('#clickmeon').on('click', function(){
alert("Hello World on");
});
});
注意:第三种方式只适用于jquery 1.7以上的版本
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:高级php程序员需要具备的技能
下一篇:百度爱采购六大权益!
相关文章
随机图文

css控制文字换行技巧
强制不换行 p.www_0574nb_cn { white-space:nowrap; } 自动换行 p.www_0574...
Dede网站修改模板路径保护网站模板常见方法
有的时候我们是直接复制一个templets\\default文件夹修改掉名字来达到修改模版路径的目的,但是如果自己做的模板,往往很多地方考虑...
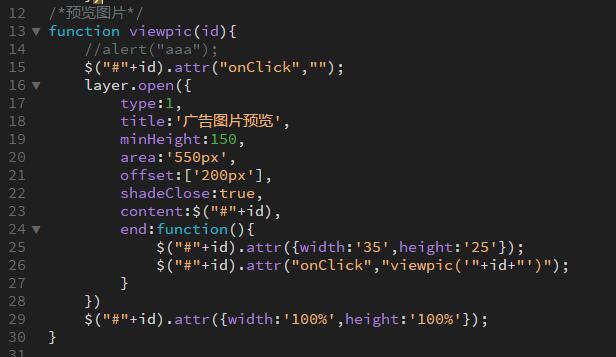
Jquery绑定函数的取消
首先,在html重定义click事件有两种方式,针对这两种方式有两种移除click事件的方法1、第一种定义click时间的方法是在标签内部加...
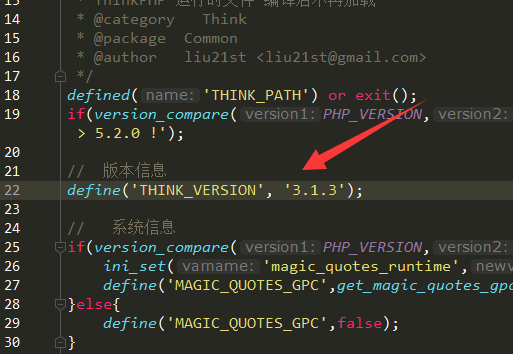
查看thinkphp版本
学习框架的好办法是参考现成的网站,那么学习thinkphp框架第一步就是需要查找自己需要的版本号的程序。方法一:在thinkphp文件夹...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码