您现在的位置是:首页 > PHP技术PHP技术
css中overflow如何清除浮动
![]() 2018-10-29【PHP技术】2762 人已围观
2018-10-29【PHP技术】2762 人已围观
简介 div css布局现在是流行的网站前台的布局方式,在使用 div 嵌套时,如果子div使用了浮动float:...
div css布局现在是流行的网站前台的布局方式,在使用 div 嵌套时,如果子div使用了浮动float:left/right等,那么父元素div的高度是无法适应子div高度的,造成div后级不对称问题。 解决办法就是在父div对象上 使用overflow:hidden清除浮动.
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:百度杀毒和百度卫士下线了?
相关文章
随机图文

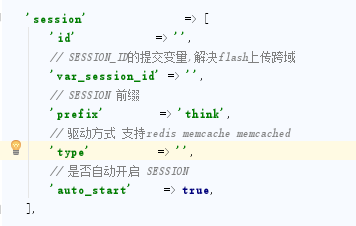
Thinkphp5.1 session的使用
某项目小编著电脑本地测试无误,上传到服务器后出现致命错误: Class 'thinkFacadeSession' not...
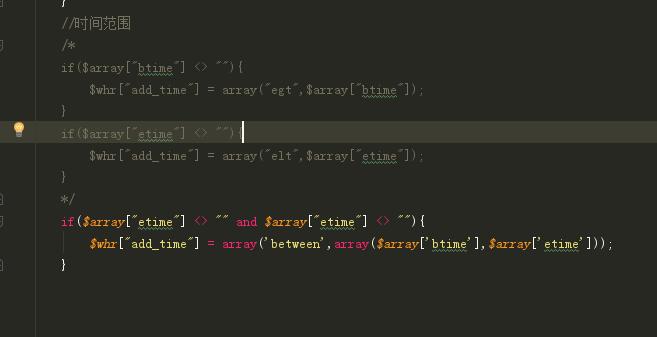
Thinkphp时间段查询sql构建问题
一个项目内需要用到时间范围查询,例如t1=2018-01-01 到 t2=2018-02-02.小编希望得到的sql语句是sql = &q...
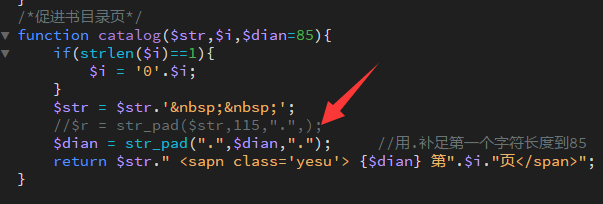
PHP str_pad函数使用注意点
定义和用法str_pad() 函数把字符串填充为新的长度。语法str_pad(string,length,pad_string,pad_ty...
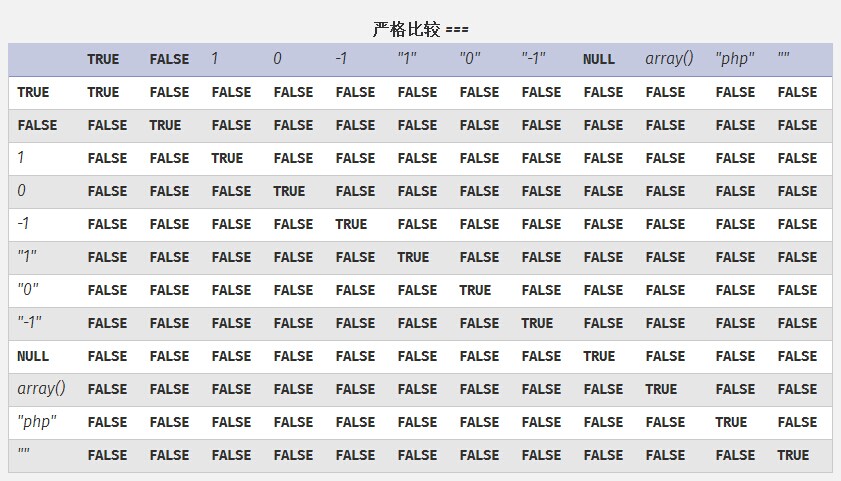
php变量布尔值验证详细参考
使用 PHP 函数对变量$x进行比较表达式gettype()empty()is_null()isset()boolean:if($x)$x ...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码