您现在的位置是:首页 > 技术交流技术交流
Jquery判断元素是否存在?
![]() 2018-09-19【技术交流】2622 人已围观
2018-09-19【技术交流】2622 人已围观
简介我们在传统的Js里,对某个页面元素进行某种操作前,最好先判断这个...
我们在传统的Js里,对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。
有的时候,要根据页面加载的内容不同而作不同的操作,这个时候,判断页面上是否存在这个元素(或对象)变得尤为重要。如果写JavaScript来实现,较为麻烦,而jQuery却能很容易的实现这个功能。
我们知道,jQuery选择器获取页面的element时,无论element是否存在,都会返回一个对象。例如:
var my_element = $("#element_Id" ) //当然也可以使用.类名
此时的变量my_element就是一个对象,既然是一个对象,这个对象就具有length的属性,因此,用以下代码可以判断元素(对象)是否存在:
代码如下:
if(my_element.length>0){
alert("对象存在.");
}else{
alert("对象不存在");
}
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

css中的-webkit-opacity
opacity -- 字面意思不透明度,是的这个属性是设置目标style的属性透明度.取值: <alphavalue> | ...
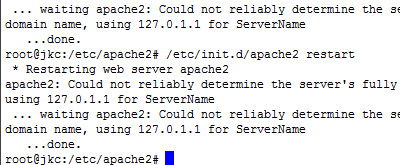
利用ServerAlias设置多个二级域名和泛域名
已在域名服务提供商处或自己管理的DNS服务器上,将多个域名或A记录(如:0574nb.cn 、www.0574nb.cn、bbs.0574n...
Ueditor开启代码高亮设置
ueditor在网站后台常用的富文本编辑器。html代码在后台编辑器内输入文本框后前台想要完整的展现出来一真是个问题。百度ueditor...
[javascript]window.history.go(-1)和window.location.go(-1)的区别
window.history.go(-1)和window.location.go(-1)的区别 虽然都跑到上一页去了,但: window...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码